これはアドベントカレンダー ほぼ厚木の民 の19日目記事です。
概要
iPhone 12 Pro (LiDAR) を使い空間スキャンし得られた現実環境3DモデルとUnity MARSでお手軽に仮想実環境ARシミュレーションをしてみた.
ARのシミュレーションはめんどう
現在, シンプルなARアプリを開発するのはARKitやARCoreなどのフレームワークが充実しているため容易と言えるだろう.
一方, 少しめんどくさい工程もある.
それはARのシミュレーションだ.
ARアプリ開発では実機にビルドし, 現実環境へカメラを向けて所望な動作(映像の重畳, マーカー認識etc…)確認を行う.
仮にUnityでiOS向けのARアプリを開発するのであればデバッグのたびにUnityからXcodeプロジェクトを書き出し, XcodeからiOS端末へアプリをビルドしカメラを使い動作確認する.
さらにアプリをとある会場で使うとなれば現地に赴き, そこでの動作確認が必要である.
これはめんどうだ.
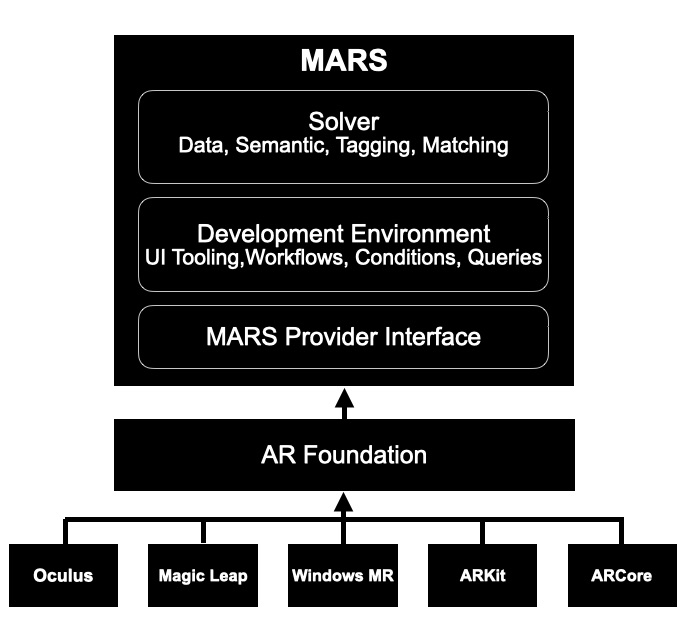
Unity MARSってなに
Unity MARSは2020年6月にリリースされた新しいAR開発フレームワークだ.
ARKitやARCoreなどをさらに抽象化し誰でも使えるようにしている.

Unity MARS最大の特徴(私が思う)は仮想環境でのシミュレーションが可能という点である.
現実環境の代わりにUnityエディタ内で再現された仮想環境にて動作確認できる.
室内, 公園, 工場などスケールやシチュエーションが異なる20種類ほどの環境が用意されている.
LiDARが身近に
LiDAR : Light Detection and Ranging はレーダー光を利用し対象との距離を測るセンシング技術である.
最近ではハイエンドなスマホに採用されていることが多い.
先日発売されたiPhone 12 Proにもdirect Time of Flight (dToF) 型のLiDARセンサーが搭載されている.
反射した光が戻ってくるまでの時間から距離計算を行う方式であり, 外光に強く長距離での計測も可能である.
これによりセンシングで得られた情報からメッシュ生成, テクスチャ生成し3Dモデルを作り出す.
スマホ1台で手軽に現実環境を3Dモデル化することができるのだ.
目的
導入が長くなったが, やりたいことはスマホで現実環境をスキャンして3Dモデル化し, それを仮想実環境としてUnity MARSでARシミュレーションするだ.
これにより任意の現実環境でのARシミュレーションがいつでもどこでも簡単に行える.
仮想実環境ARシミュレーション準備編
まずは現実環境の3Dモデル化をする.
iPhone 12 Proで3D Scanner Appを使用しスキャン, 3Dモデルの生成を行った.
意外なことにApple純正のLiDARアプリはない(ないですよね?).
今回は評判が良い3rd party製の無料アプリを使ってみた.
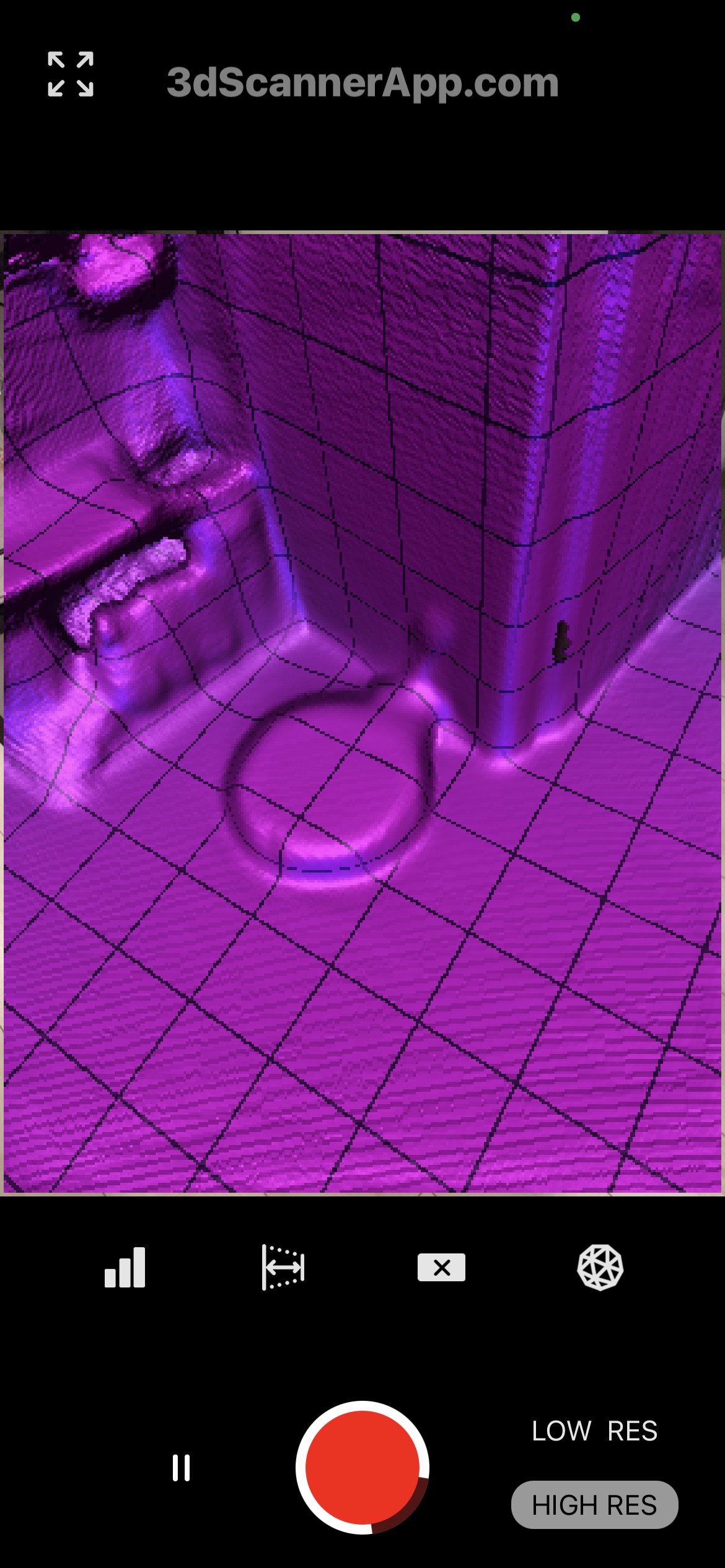
自室のスキャン中の様子である.
スキャンされた箇所は紫に塗り潰されていくのでわかりやすい.
スキャン終了後はColorizeを選択することでテクスチャが生成される.
メッシュ, テクスチャ生成を含めても3分ほどで3Dモデルが完成した.
Photogrammetryではこう簡単にはいかない.
さすがはLiDARである.

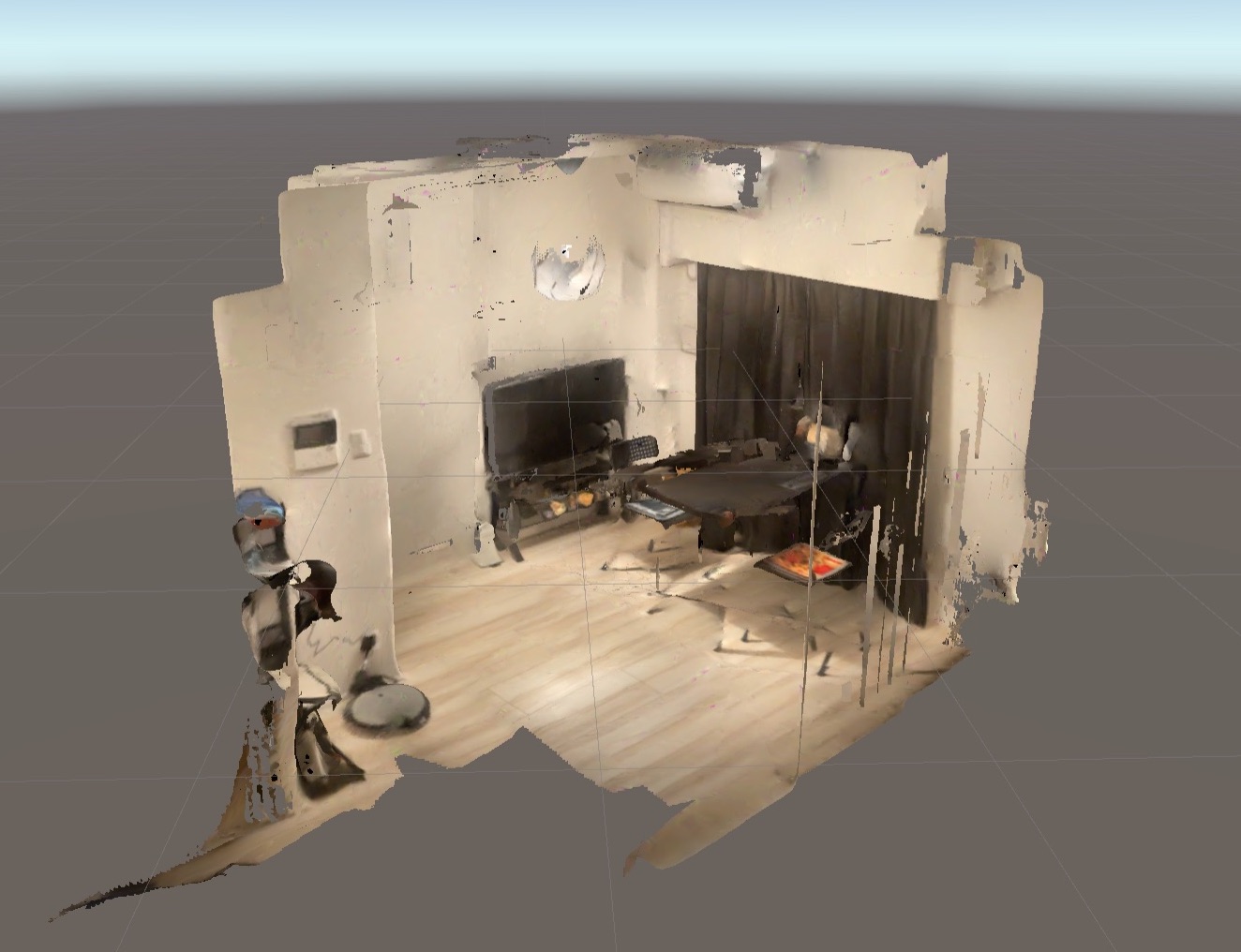
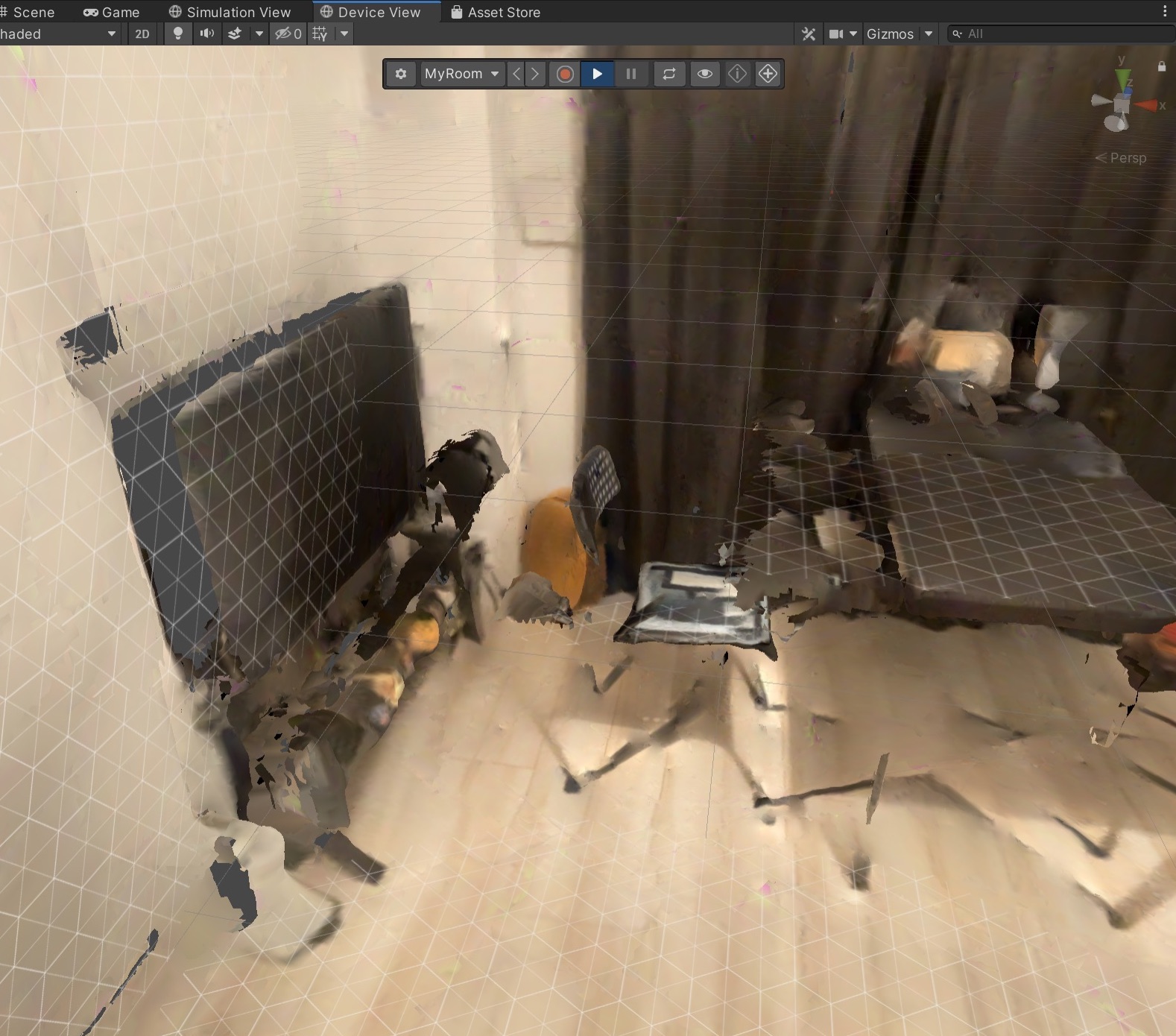
生成した3Dモデルを下図に示す.
自室をグリグリ動かし見て回れるのは面白い.
クオリティに関してだがPhotogrammetryと比較するとやはり粗い.
dToFではなく, 受信光の位相差を測定するiToF方式であればもっと精度は上がるのか気になるところである.
これは私の問題であるが, 家具のほとんどが光を反射しにくい黒を基調しているのでテーブルの足などはうまくスキャンされなかった…
エクスポートはShareを押し, Texturedオプションを忘れないようにOBJ形式を選択する.


続いてUnity MARS側の準備へ移る.
詳しい導入手順や説明はUnity Japan公式のセミナー参照.
あと, 公式ドキュメントが充実しているのでここを見ればだいたいのことが書いてあります. ( 私のこの記事いらない )
Unity 2019.3.15f1 (2019.3.xならOK) で新規プロジェクトを作成し, Unity MARSを導入する.
今回実装するARアプリは平面を検出し3Dオブジェクトを出現させるシンプルなものである.
Unity MARSでは驚くほど簡単な手順で実装できる.
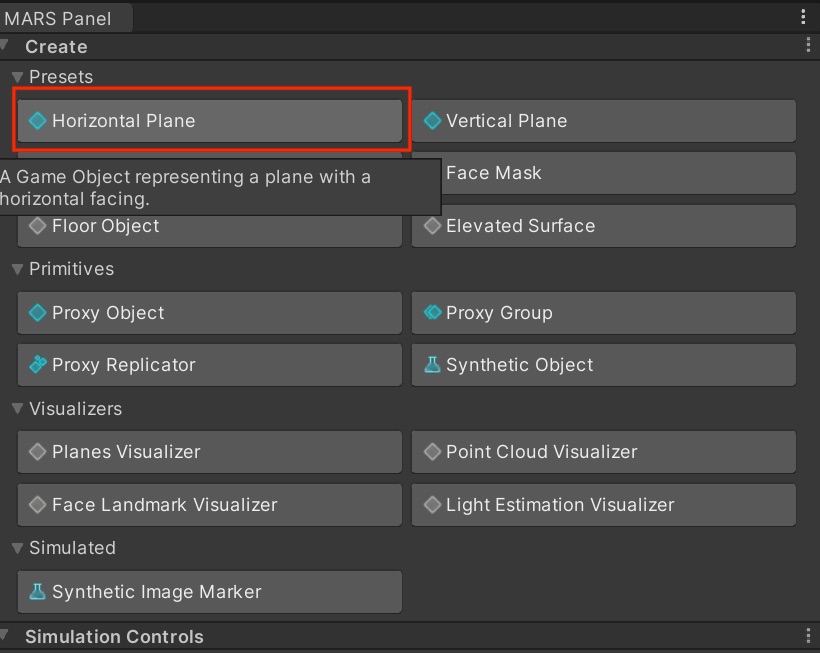
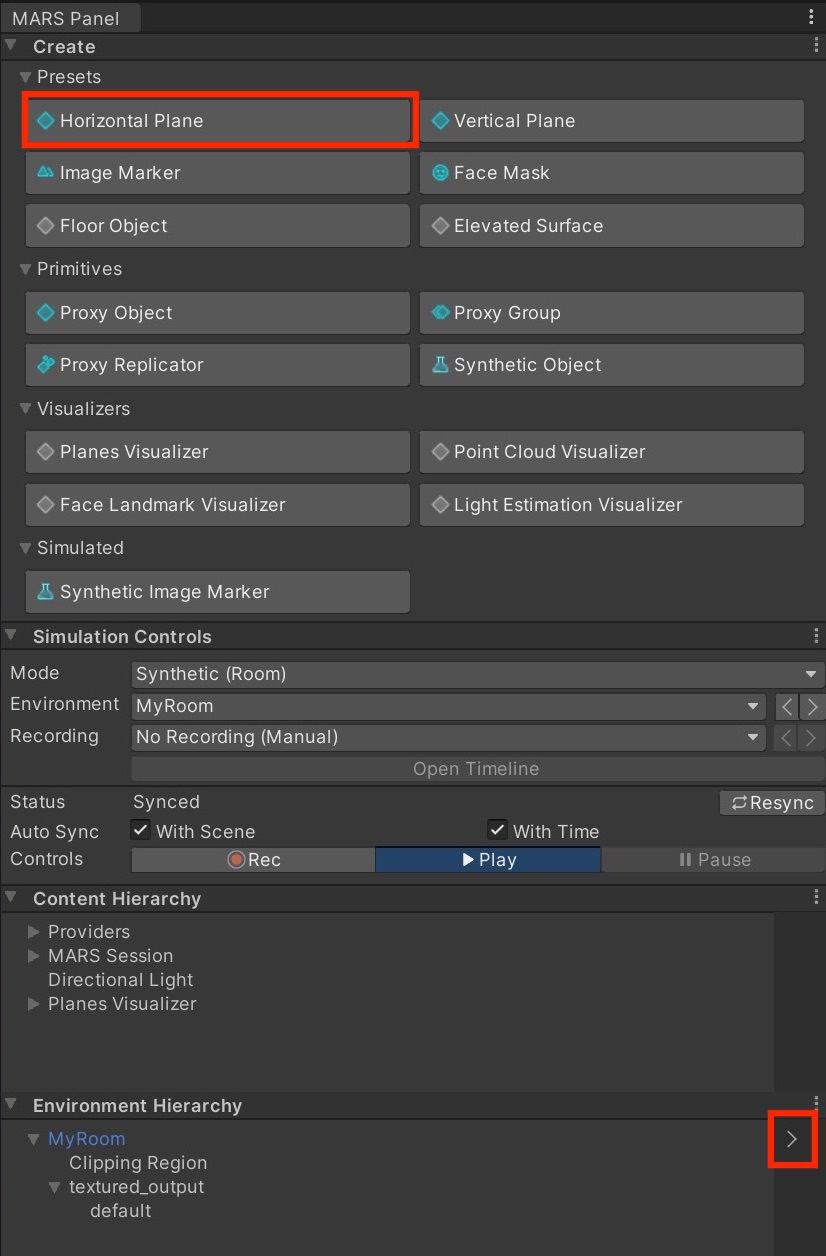
まず, MARS PanelからHorizontal Planeを選択する.
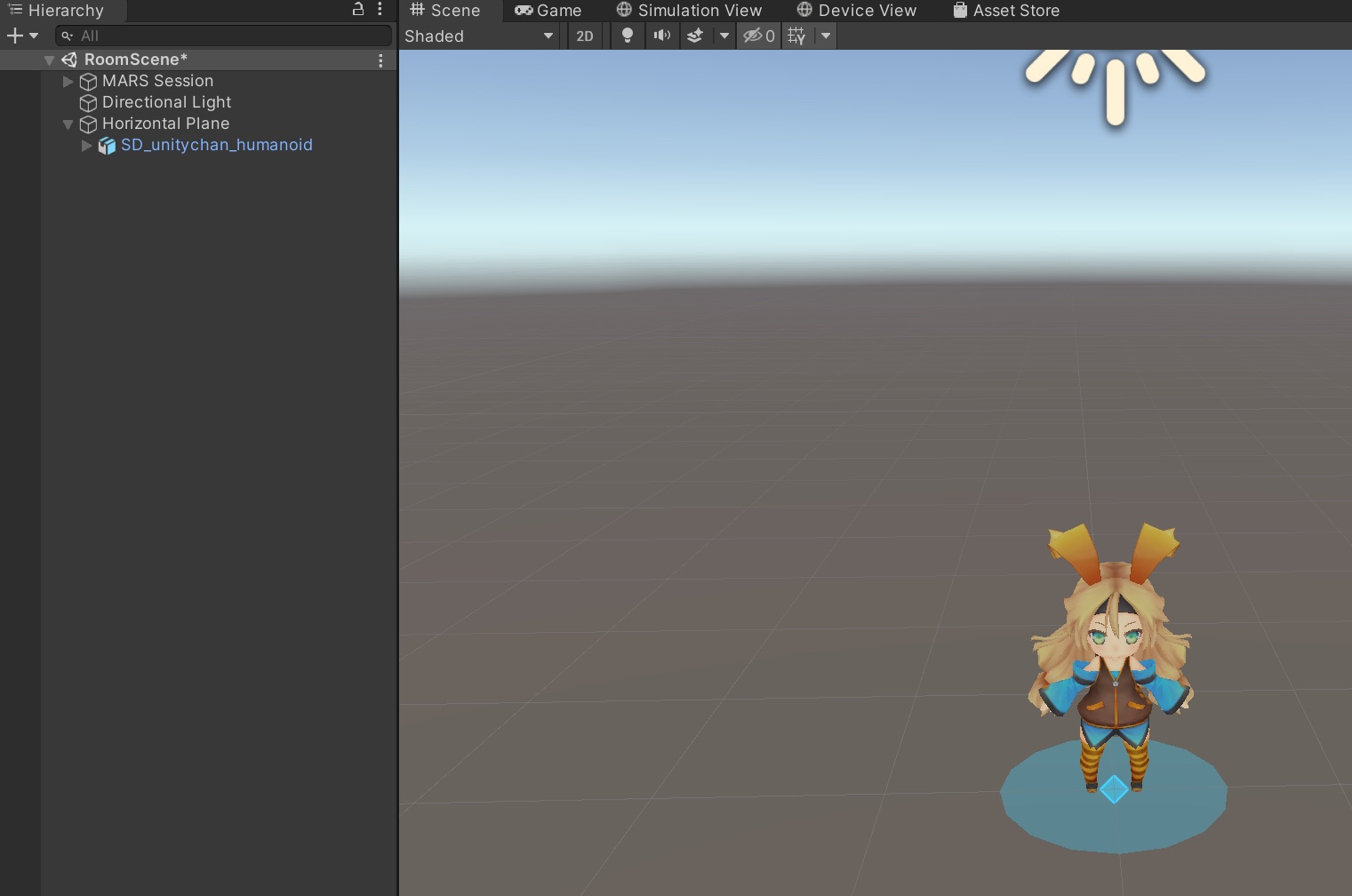
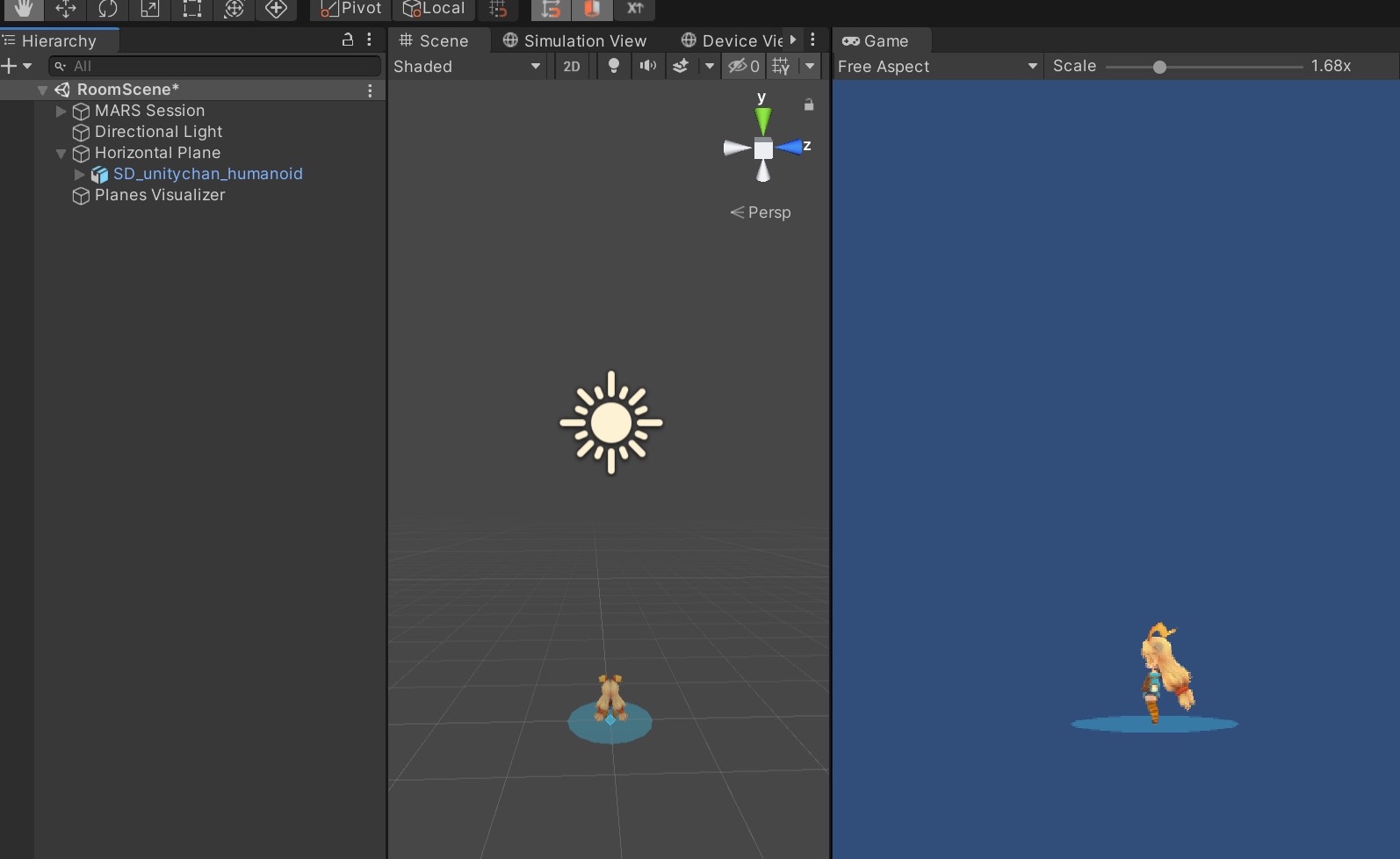
HierarchyにHorizontal PlaneとMARS Sessionが追加されるので, Horizontal Planeの子オブジェクトとして出現させたい3Dオブジェクトを追加する.
ここではユニティちゃんを追加した.


以上で完成である.
これをビルドすれば平面を検出しユニティちゃんを出現させるARアプリが実機で動作する.
簡単すぎる. すごいぞMARS.
今回は仮想実環境でのシミュレーションがメインなのでまだ続く.
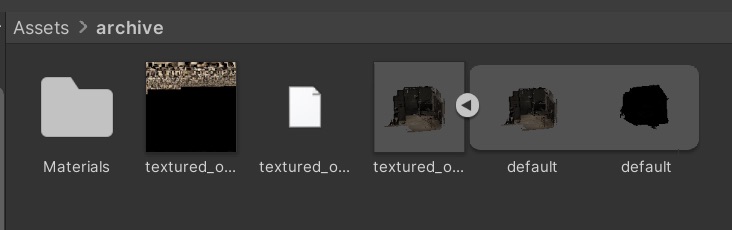
3D Scanner Appから出力されたファイルを追加する.
おそらく以下のような構成になっている.

textured_outputをシーンへ追加する.
このままではせっかくつけた色が見れないのでShaderをUnlit/Textureへ変える.
これでスキャンした3DモデルがしっかりUnity上で確認できる.

追加した3DモデルでUnity MARSのARシミュレーションが行えるよう準備を進める.
Project viewを右クリックし, Create -> MARS -> Simulated Environment Prefabを選択する.
Simulated Environment Prefabをシーンに追加し3Dモデル(textured_output)を子オブジェクトに加える.
3Dモデルにシミュレーションに必要なScriptだけを追加するのでも問題ないが, このやり方が一番手っ取り早いと思われる.

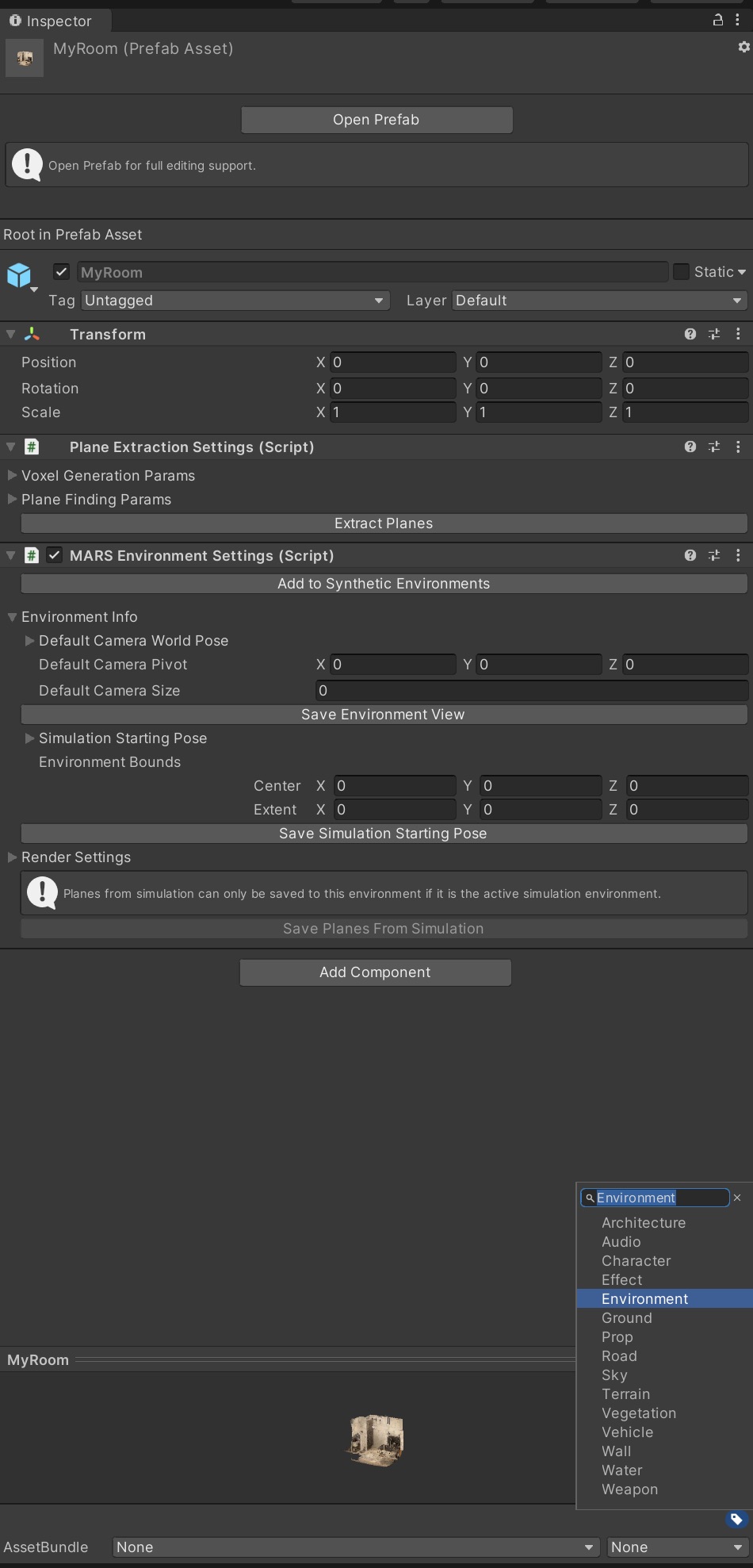
Simulated Environment Prefabの名前を適当に変更し(MyRoomとした), 再びPrefab化する.
シーン上のMyRoomは必要ないので消しても問題ない.
MyRoom~Prefabをinspectorで開きlabelを「Environment」とする.
これによりUnity MARSのシミュレーション用の仮想環境一覧へMyRoomが登録される.

続いて3Dモデル(MyRoom)へ床と壁などの平面を追加する作業を行う.
新規でシーンを作成する(この作業でのみ使用).
WindowからSimulation Viewという見慣れないものを追加する.
これはUnity MARS特有のもので仮想環境でのシミュレーションを確認する画面となる.
仮想環境内の仮想デバイスの画面を表示するDevice Viewも追加する.
Simulation Viewを開く.
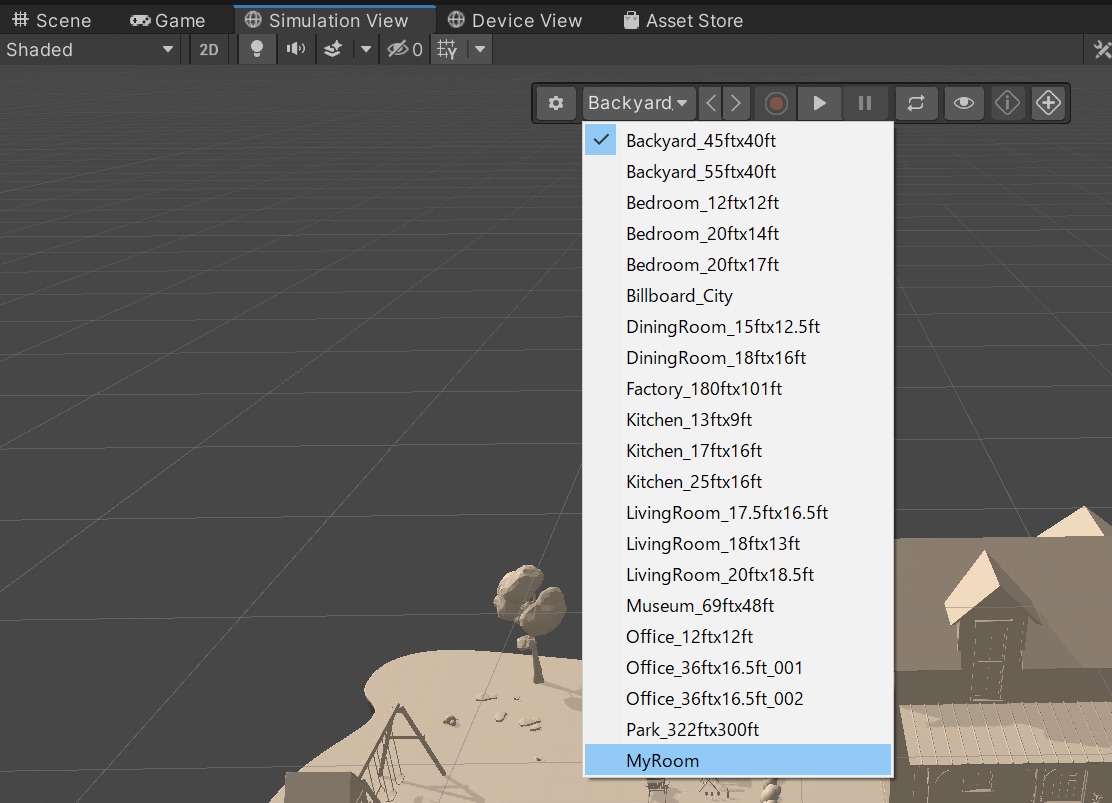
デフォルトでは予め用意されている仮想環境が表示されていると思われる.
仮想環境が選択できるタブをクリックし, 先ほど追加したMyRoomを選ぶ.
これでSimulation ViewにMyRoomが表示される.

MARS PanelからPlane Visualizerを追加し, MARS Panel内のHierarchyから矢印をクリックする.
Device Viewを開き, Device View内の再生ボタンをクリックする.

仮想環境内を動くことができるので動き, 見渡すことで平面を検出していく.
現実環境で平面検出をするのと同じ要領でできる.
見つけた平面はマークされるのでわかりやすい.
MARS Environment SettingコンポーネントのSave Planes From Simulationをクリックする.
これで準備は整った.

仮想実環境ARシミュレーション実践編
元のシーンへ戻る.
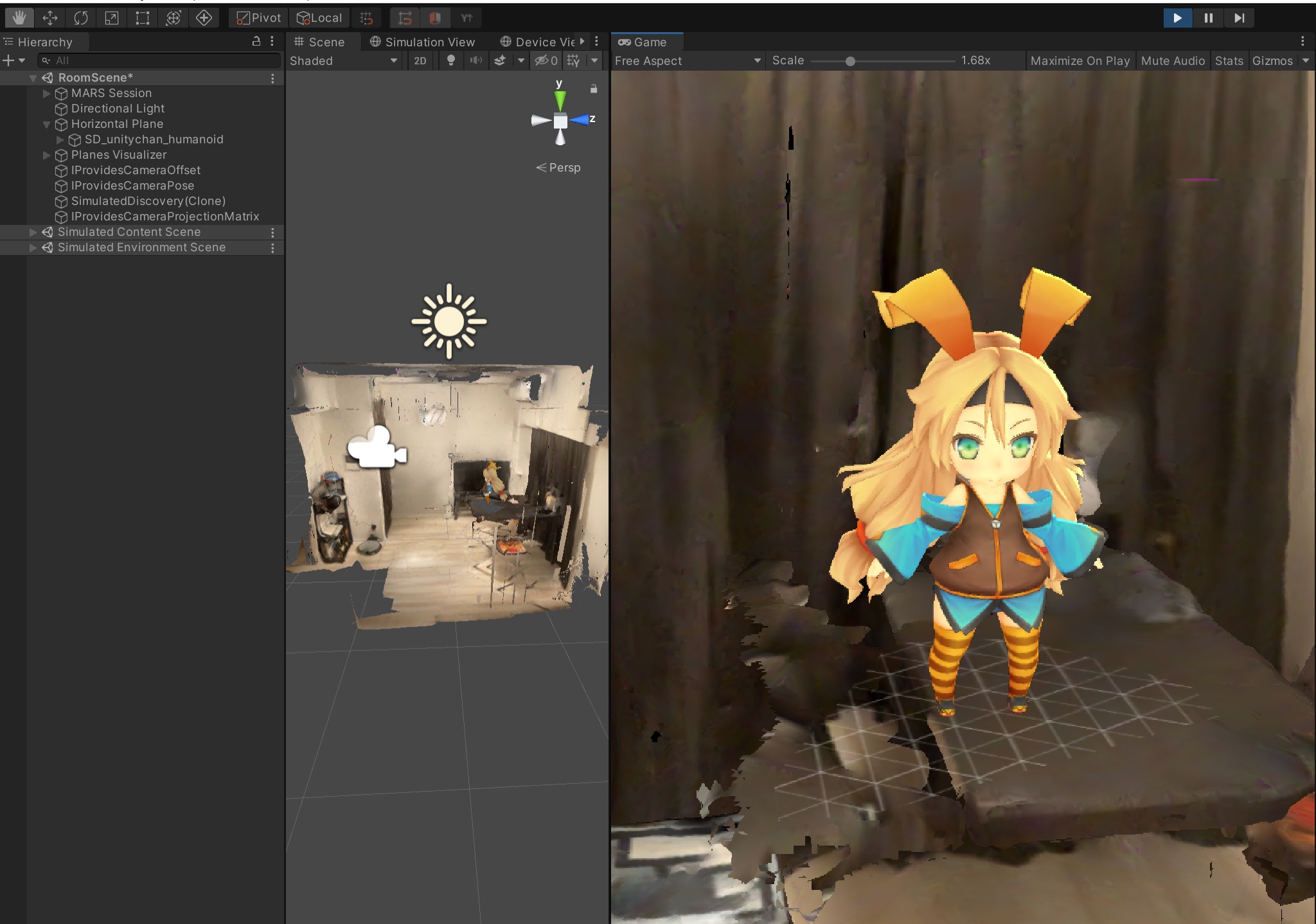
現在このような状態となっているはずだ.
SceneやGame Viewからは3Dモデルを確認することはできないが問題ない.
UnityとUnity MARSは別扱いらしい.
これらを繋げているのがMARS Panelから何かを追加すると自動でついてくるMARS Sessionである.

実行してみる.
しっかりできていた.
スキャンし得られた仮想実環境の自室を動き周り, 平面を見つけてユニティちゃんを出現させることができた.

ちなみに実機にビルドして現実環境でアプリの動作確認をしてみた様子がこちらである.
シミュレーションと同じ場所でユニティちゃんを出してみた.

うーん, シミュレーション通り!
後書き
Unity MARSが便利すぎた.
ただのMARS紹介になってしまった.
こんなに便利で面白いのに使ってる人あまり見ないな…
久しぶりにブログ書いたら面白かったのでもっと書いていこうかな…